L’ artiste célèbre Edgar Degas a dit un jour : « L’art n’est pas ce que vous voyez, mais ce que vous faites voir aux autres. » En termes de graphisme, qui pourrait aussi être défini comme l’art de résoudre la tâche particulière, ce flux va encore plus loin : ce que vous faites voir les autres dit souvent ce qu’il faut faire, quoi faire attention et aide à résoudre certains problèmes. La conception graphique est capable de changer l’humeur et le message grâce aux moindres changements de formes et de nuances, de lettres et d’espacement. Les tendances dans ce domaine, qui font désormais partie intégrante de la vie quotidienne, constituent un objet important de considération car elles influencent le potentiel de prise de décision et de résolution de problèmes des produits modernes ainsi que les goûts des utilisateurs. Aujourd’hui, nous allons concentrer notre attention sur l’une des directions les plus populaires du design graphique moderne appelé design plat.
Plan de l'article
- Définition de la conception plate
- Origines du design plat
- Avantages de plat
- Pratiques réelles : champs pour appliquer la conception graphique à plat
- Expérience utilisateur Wireframing
- Conception de l’interface utilisateur
- Illustrations
- Imprimer l’illustration
- Conception de l’image de marque
- Lecture recommandée
Définition de la conception plate
Aujourd’hui, le terme « design plat » est appliqué aux graphiques à de nombreuses fins et tâches qui ont fonctionnalités. Le design plat est la direction qui a trouvé son expression large et diversifiée sur l’art numérique et est célèbre pour son utilisation minimaliste et concise de moyens visuels expressifs. De nos jours, le terme est largement utilisé comme le contraire du « design riche » en raison de la simplicité harmonique prise comme base de cette approche de conception. La caractéristique la plus importante qui a en fait inspiré le nom de cette direction est l’application de détails visuels plats en deux dimensions comme le contraire à des images skeuomorphes très réalistes et détaillées. Flat Design s’est développé activement depuis quelques années, couvrant de plus en plus de domaines du design graphique qui trouve encore l’application la plus large et la plus diversifiée dans le domaine du design numérique pour les interfaces web et mobiles. Cette approche de conception se trouve comme le style favorable à l’amélioration de la convivialité et de l’harmonie visuelle des interfaces utilisateur.
A voir aussi : ZT ZA : pourquoi zt-za ne fonctionne plus ?

Origines du design plat
Évidemment, le design plat n’est pas sorti de l’air mince. Ses racines se situent généralement dans le style suisse que les historiens de la sphère du design trouvent son ancêtre direct. Le style suisse, également connu sous le nom International Typographic Style ou plus court International Style, est la direction qui est apparue et a obtenu sa dose de critique dans les années 1920 et plus tard a gagné son expression lumineuse dans le design graphique en Suisse des années 1940-50 devenant assez la base solide de la conception graphique de milieu XXe siècle autour du monde. Les dirigeants de ce mouvement créatif étaient Josef Müller-Brockmann, représentant de l’Ecole des Arts et de Krafts de Zurich, et Armin Hofmann de la Bâle School of Design. Selon le portail Design Is History, la brève description des principales caractéristiques de ce style est la suivante : « … le style favorisait la simplicité, la lisibilité et l’objectivité. Parmi les nombreuses contributions à développer dans les deux écoles, on trouve l’utilisation de la typographie sans empattement, des grilles et des agencements asymétriques. L’accent a également été mis sur la combinaison de la typographie et de la photographie comme moyen de communication visuelle. Les principales œuvres influentes ont été développées sous forme d’affiches, considérées comme étant le moyen de communication le plus efficace. »
A voir aussi : Méthodes ingénieuses pour télécharger des photos de profil Instagram

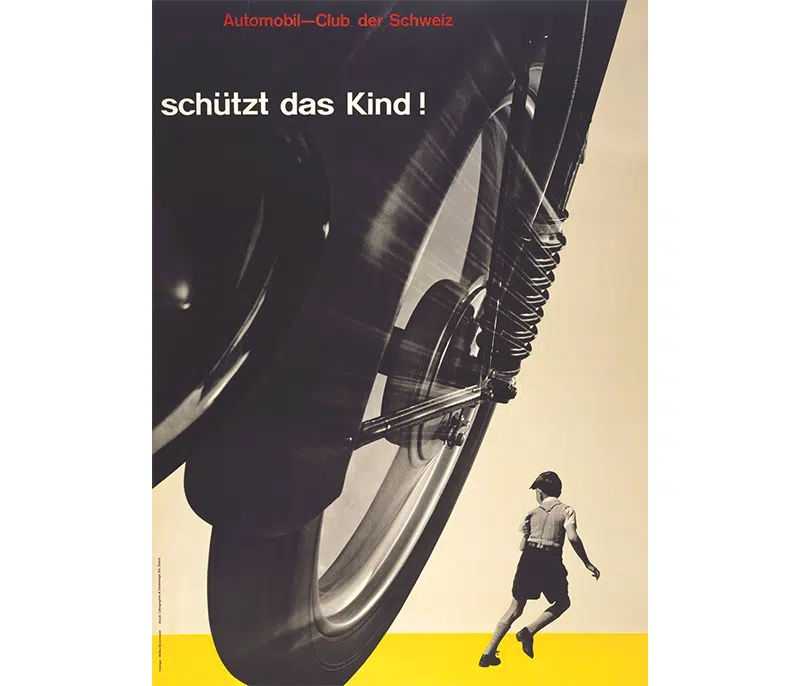
Josep Müller-Brockmann, Autoclub de Suisse Affiche, 1955

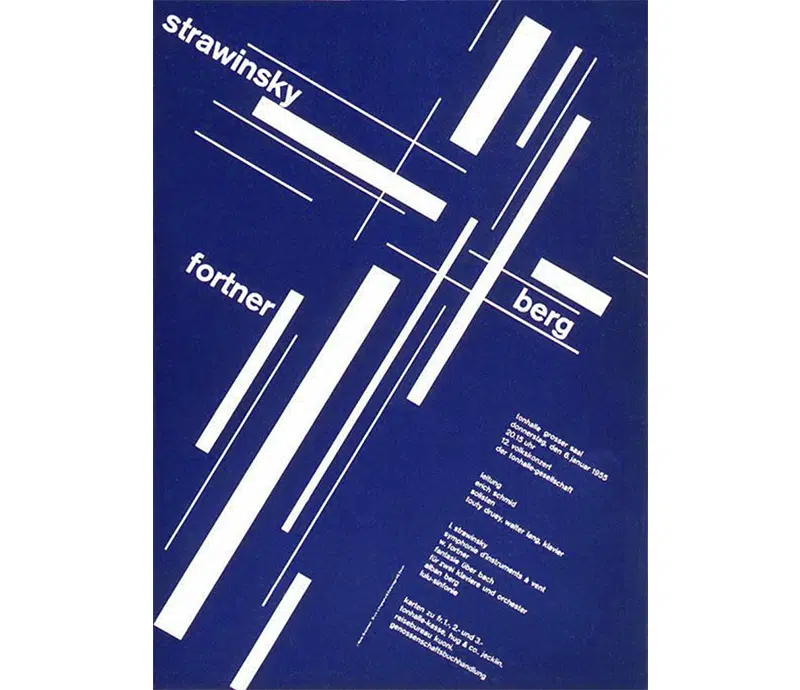
Affiche Joseph Müller-Brockmann, Hôtel de ville de Zurich, 1955

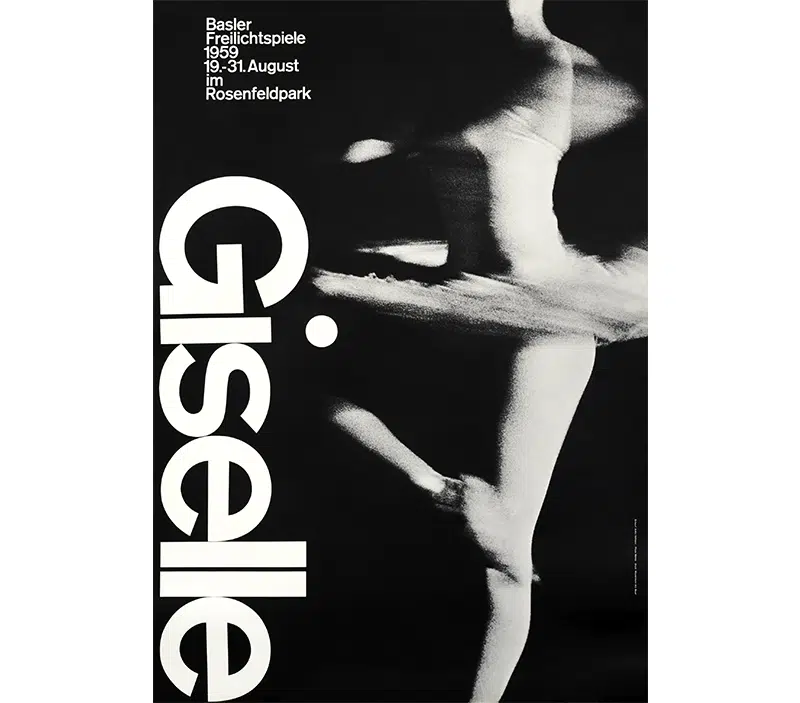
Armin Hoffman, 1959 affiche pour le ballet Giselle
Les affiches présentées ici comme exemples montrent clairement que les fans de ce style aimaient des formes simples, des polices audacieuses et strictes de haut niveau de lisibilité, des combinaisons harmoniques et géométriques de détails, des illustrations plates et une hiérarchie visuelle claire. Il s’est rapidement développé de plus en plus populaire dans différents pays du monde et a pris sa nouvelle vie dans l’art du début du XXIe siècle.
Bien que ce style a obtenu une variété d’expressions dans le domaine de la conception visuelle pour l’impression, comme des affiches, des timbres, des cartes postales, des couvertures de livres, magazines, etc., il a considérablement élargi ses horizons avec l’ère du design numérique, en particulier dans le domaine du design pour les interfaces utilisateur. Les sites Web et les applications mobiles traversant le développement dynamique de la recherche créative ont ouvert la perspective étonnante et fructueuse pour cette approche minimaliste et fonctionnelle des solutions de conception. Le style a obtenu le nom de « design plat » qui est devenu instantanément populaire et a commencé une nouvelle direction dans le design graphique audacieux skeuomorphisme et « design riche » et soutenu par de nouveaux défis ouverts par le domaine du design d’interaction.
La première étape pour stimuler la popularité de l’interface utilisateur plate dans les produits numériques a été prise par Microsoft présentant un nouveau style plat et minimaliste de leurs produits : ce mouvement a commencé au début des années 2000 et a été largement adopté dans les produits de 2010, en particulier dans la conception d’interface mobile pour Windows Phone 7. Les caractéristiques de base du design plat telles que des formes simples intuitives, une typographie claire et audacieuse, couleurs contrastées vives, de longues ombres, l’absence de détails complexes et de textures ont trouvé leur nouveau saut de développement en 2013 quand Apple a publié iOS 7 basé sur les principes du graphique plat comme base pour des interfaces intuitives conviviales. On pourrait également dire que certains principes clés du design plat ont trouvé leur expression dans Material Design for Google, toujours avec quelques déviants comme les ombres portées, etc.

Les caractéristiques de base et proéminentes de la conception plate comprennent :
- la simplicité des formes et des éléments
- minimalisme
- fonctionnalité
- typographie audacieuse et très lisible
- hiérarchie visuelle claire et stricte
- une attention particulière aux détails
- l’ appareil réfléchi de couleurs vives et de contraste supportant une perception visuelle rapide
- éviter les textures, les dégradés et les formes complexes
- en appliquant les principes des grilles, de l’approche géométrique et de l’équilibre visuel.

Avantages de plat
conception Le design plat présente un certain nombre d’avantages déterminant sa popularité et sa diversité dans le design numérique, ce qui a également influencé les tendances de la conception d’impression moderne. Parmi les plus significatifs d’entre eux, nous mentionnons :
- lisibilité et lisibilité
- effacer la hiérarchie visuelle via les formes, les couleurs et les polices
- prise en charge efficace de la navigation rapide et intuitive dans les interfaces web et mobiles
- Ajustement facile en termes de design adaptatif et réactif
- lisibilité efficace sur différents écrans
- étant plus facile pour les développeurs et présente généralement moins de charge pour le système numérique.
Avec tout ce qui précède, le design plat offre un large champ pour la recherche créative et les concepts stylistiques.

Pratiques réelles : champs pour appliquer la conception graphique à plat
La variété des directions de conception disponibles et progressant ces jours-ci engage le design plat comme une approche flexible et artistique pour gagner sa place dans tous ces cas, dans une mesure plus ou moins grande. Passons en revue les sphères pour appliquer ses principes avec un tas d’exemples de designers Tubik Studio.
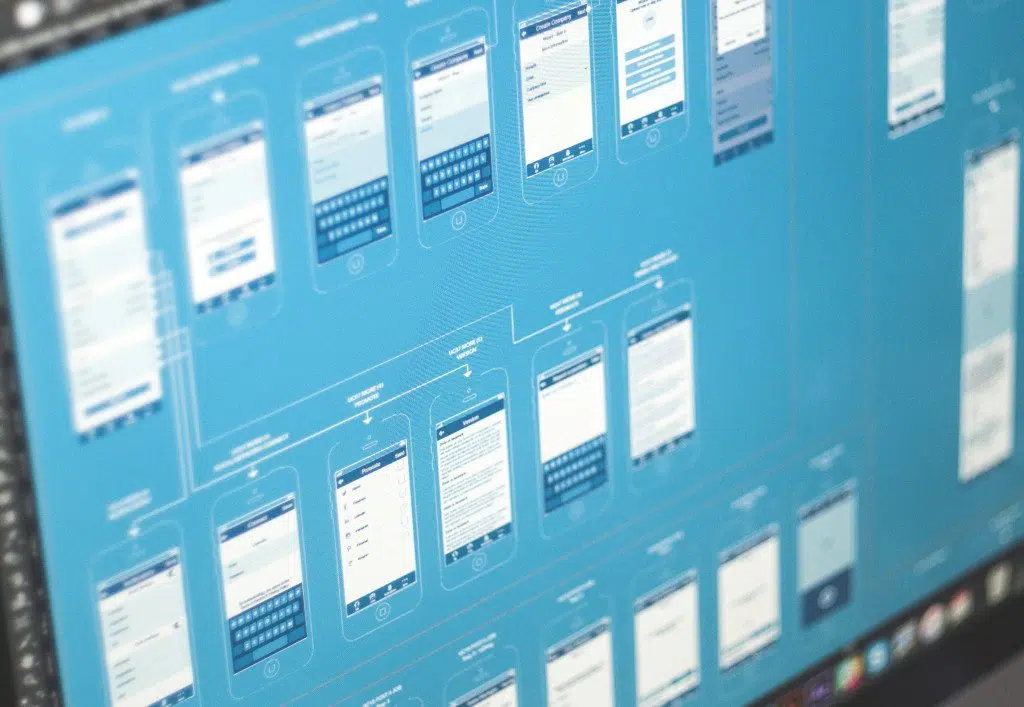
Expérience utilisateur Wireframing
Même au stade initial de la planification de la mise en page générale, de la logique et des transitions, les principes de conception plate obtiennent les chances de leur service de base. Les outils de conception numérique et les logiciels utilisés à cette étape cruciale permettent aux concepteurs de présenter aux clients et à l’équipe le schéma unifié simple réalisé de tous les écrans d’applications ou pages web, et même cette performance de base présente déjà des traits clés de visualisation typiques pour le design plat. A cette étape, il est idéal pour la perception rapide et efficace des solutions de conception basées sur la navigation et les éléments clés donnés dans le schéma monochrome simple.

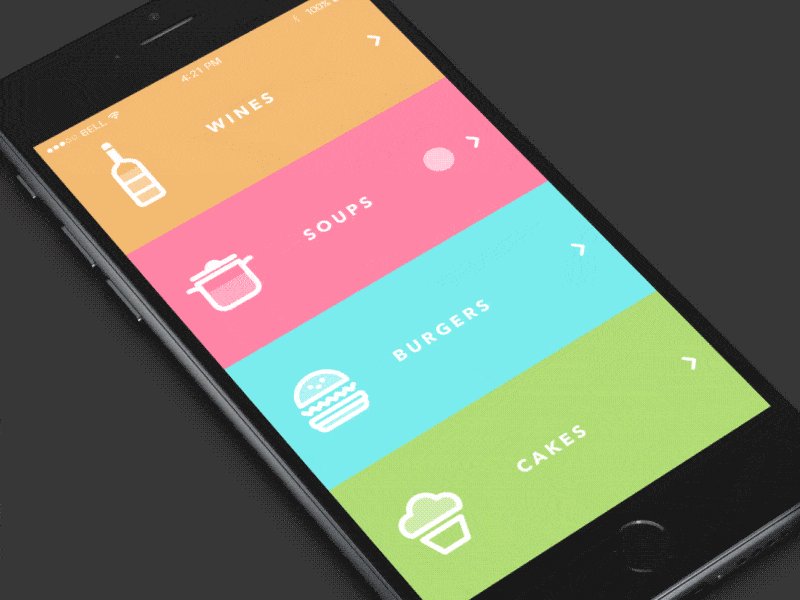
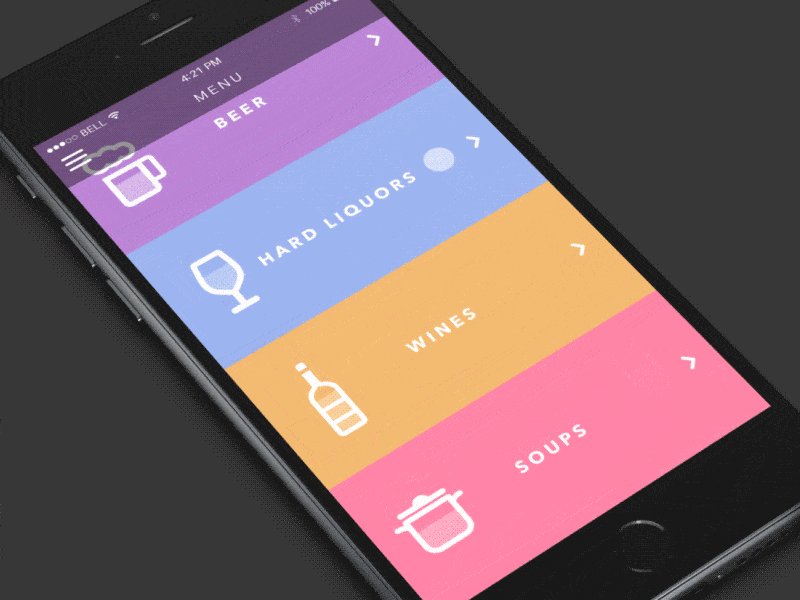
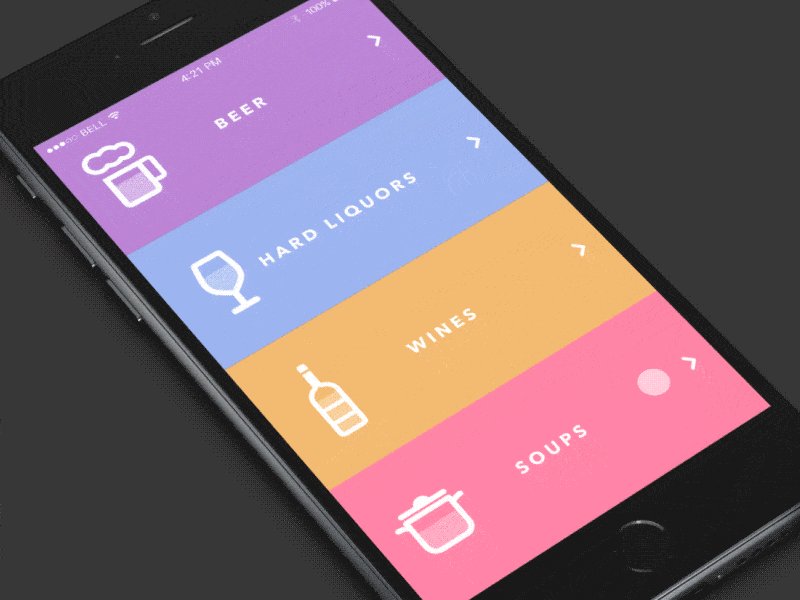
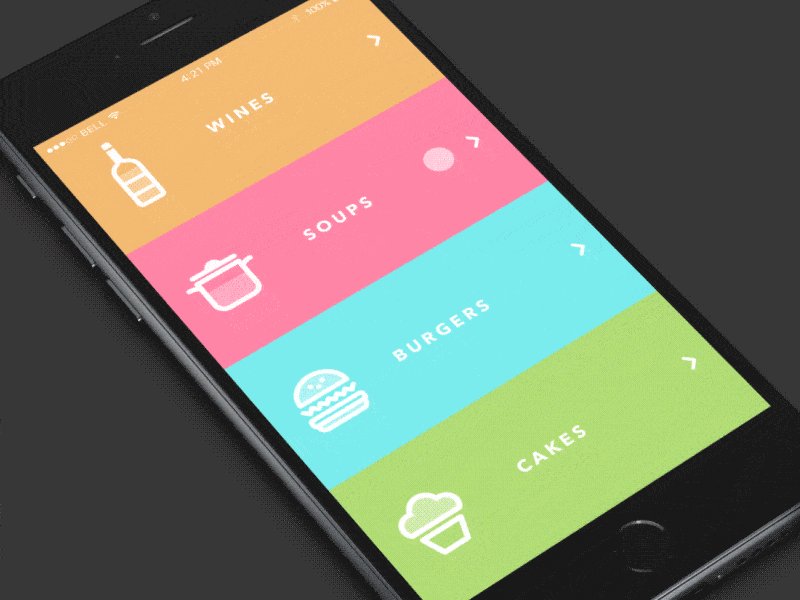
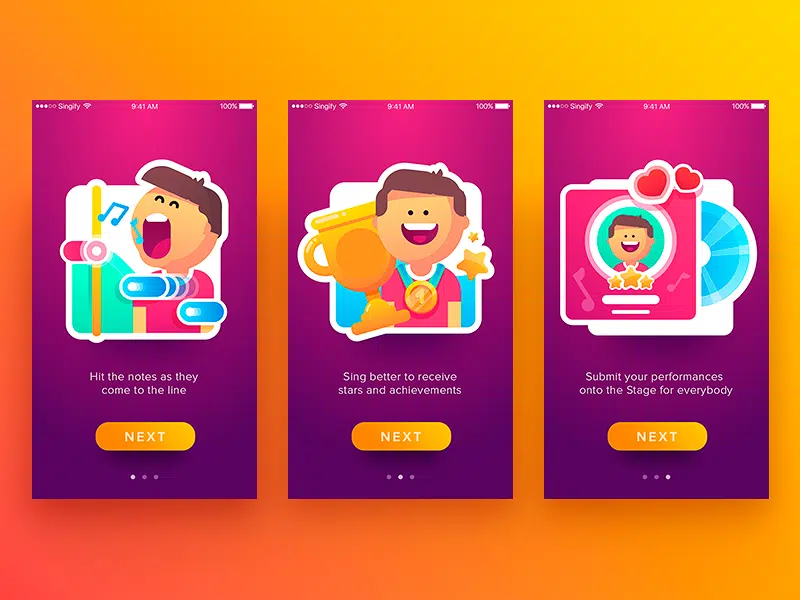
Conception de l’interface utilisateur
Les interfaces utilisateur sont définitivement devenues le champ large et favorable pour le design plat pailleté et brillant. Il a trouvé son développement à la fois utilisateur abstrait des concepts d’interaction et une variété d’interfaces originales, de mascottes, d’icônes, d’éléments d’interface et d’illustrations.
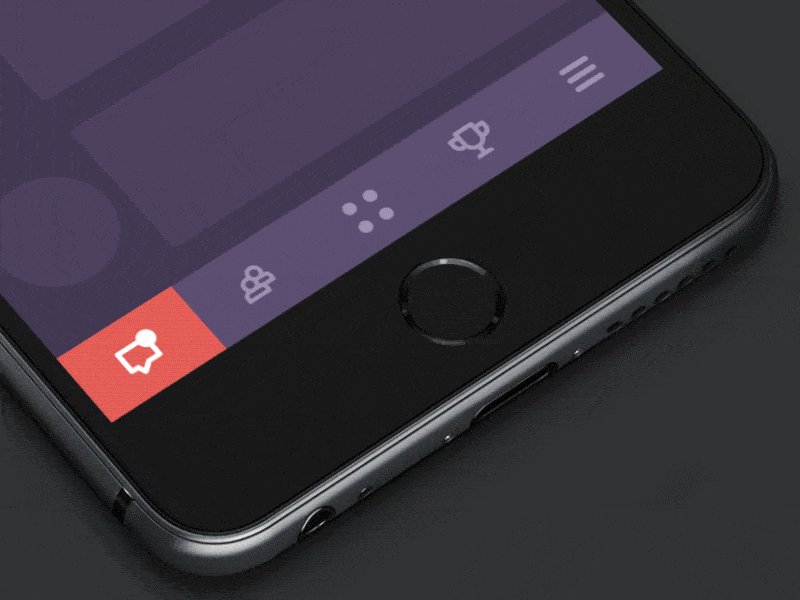
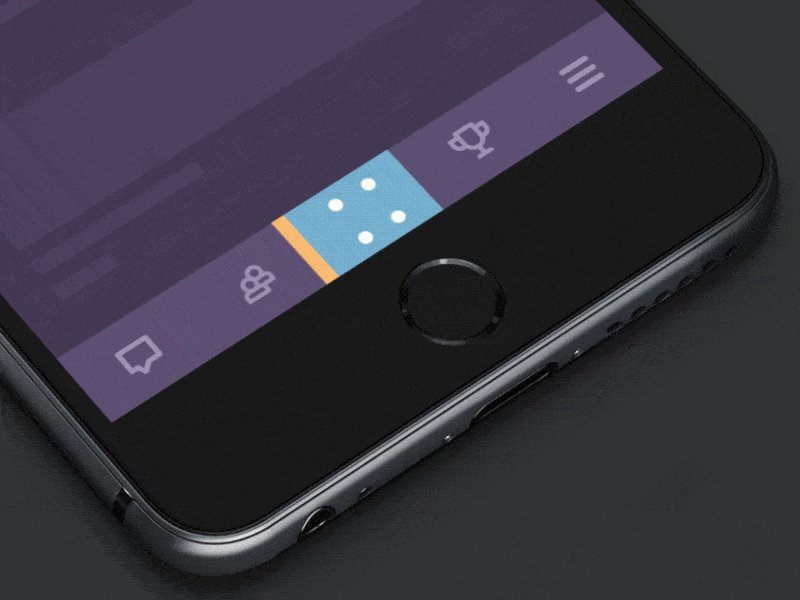
Concepts d’interaction interface

Pull pour rafraîchir

Interaction Portrait vs Paysage

Animation descendante

Interactions de la barre d’
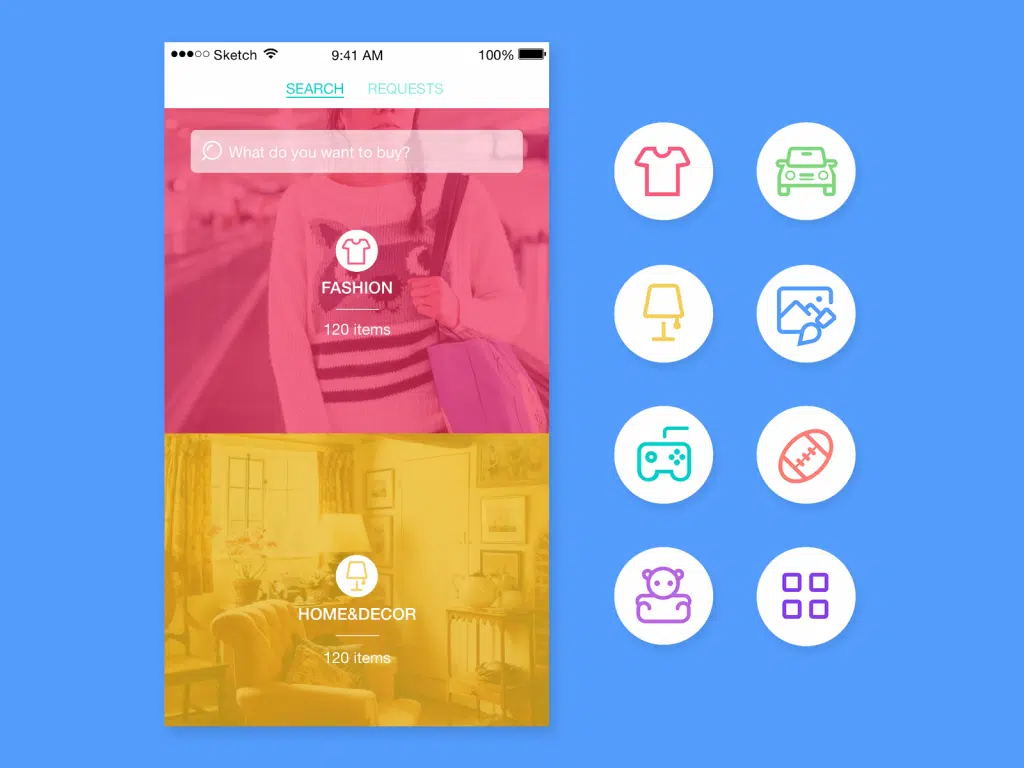
L’ ensemble des icônes plates

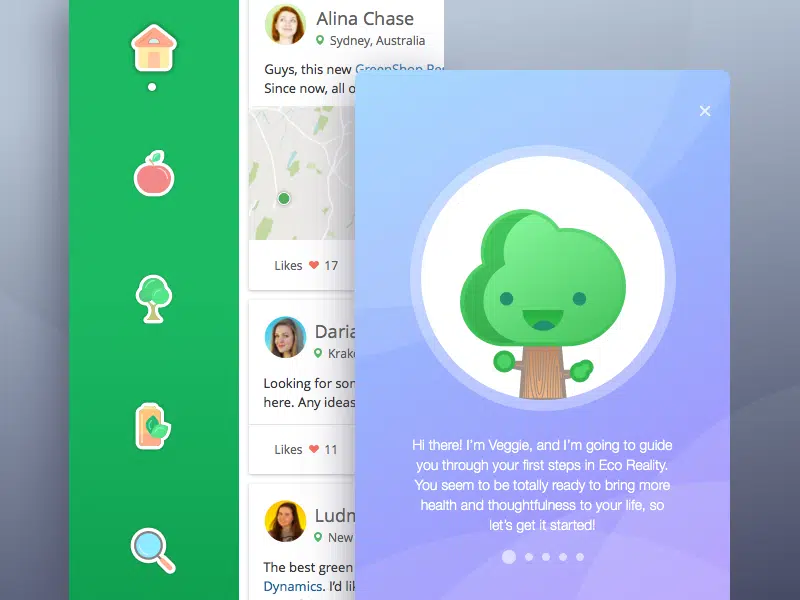
Icônes plates appliquées dans Veggie App

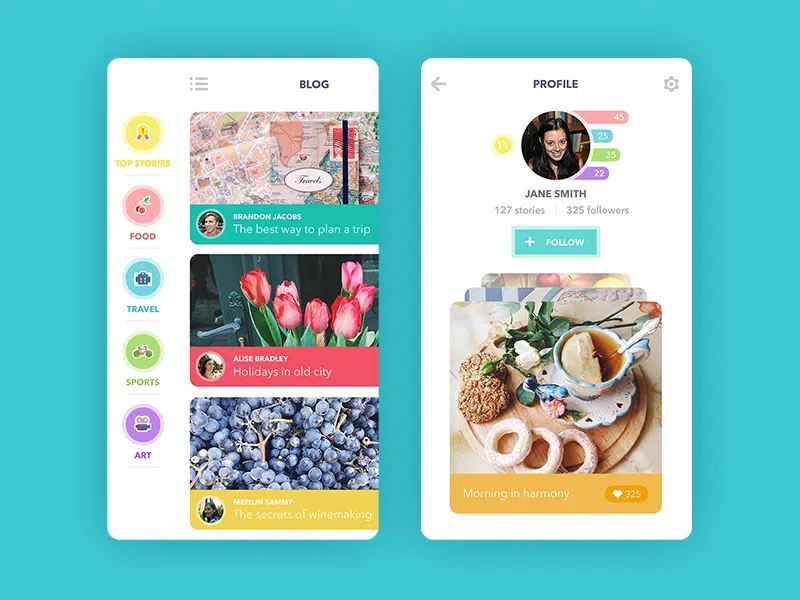
Conception d’icônes et d’onglets plats pour Blog App

Icônes plates appliquées dans l’application Saily

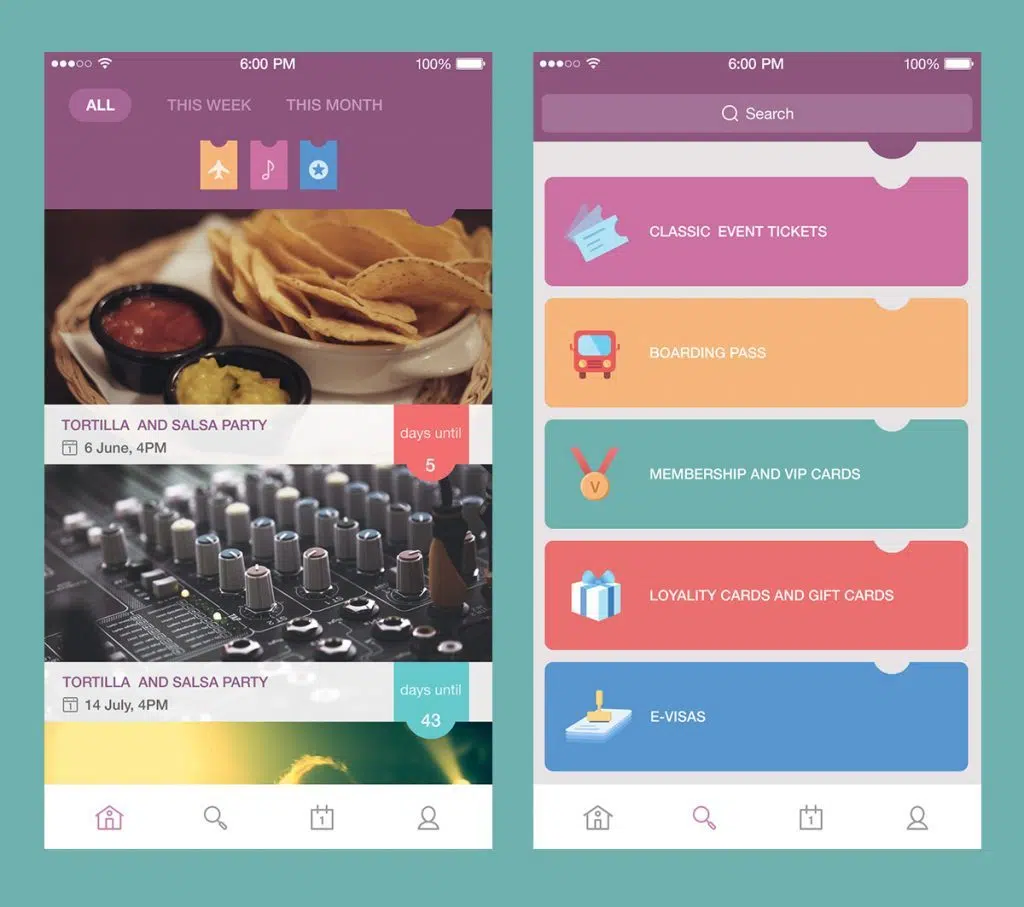
Eléments de conception d’interface utilisateur plate pour PassFold
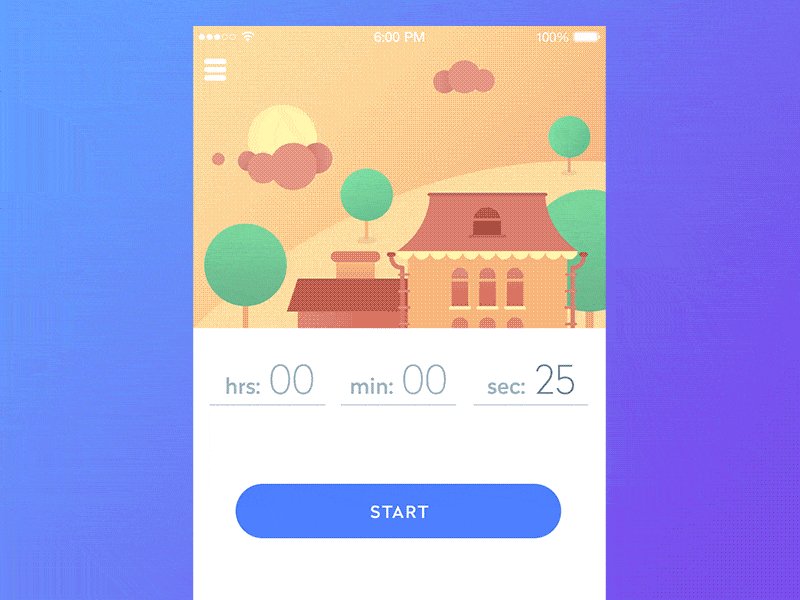
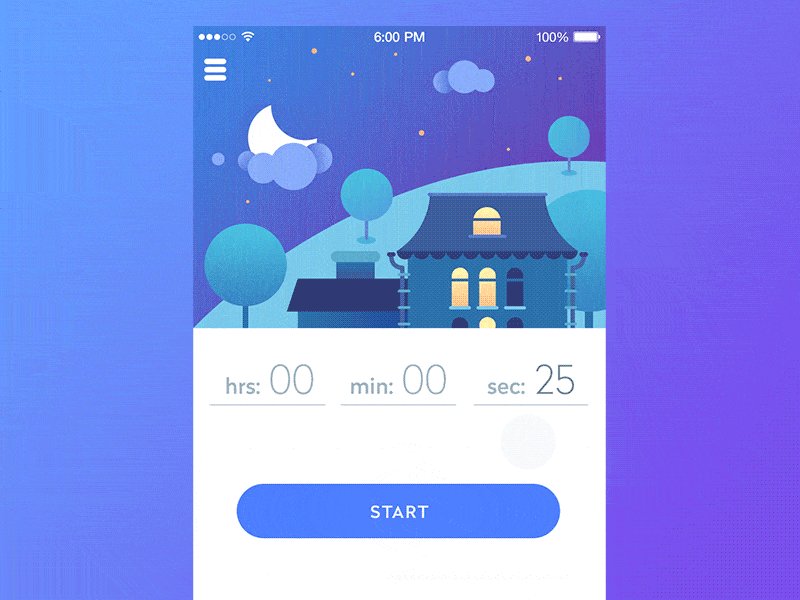
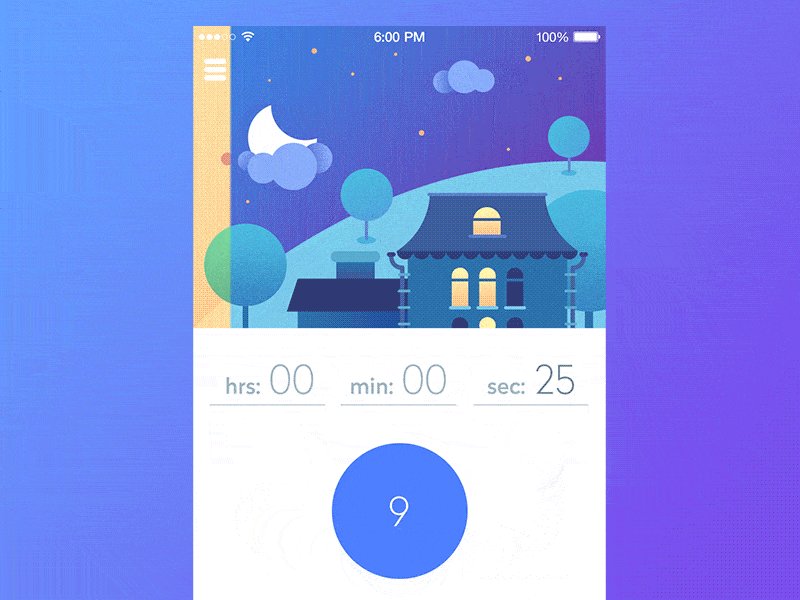
Illustrations interface utilisateur

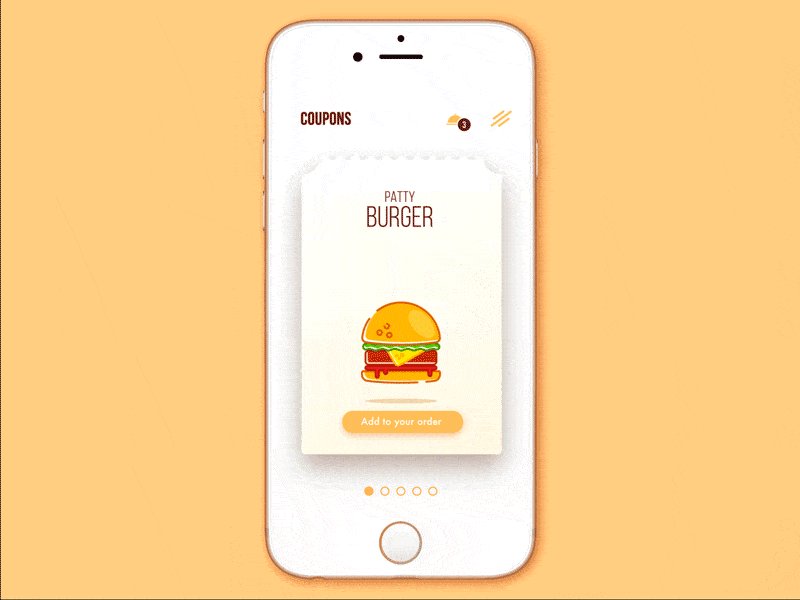
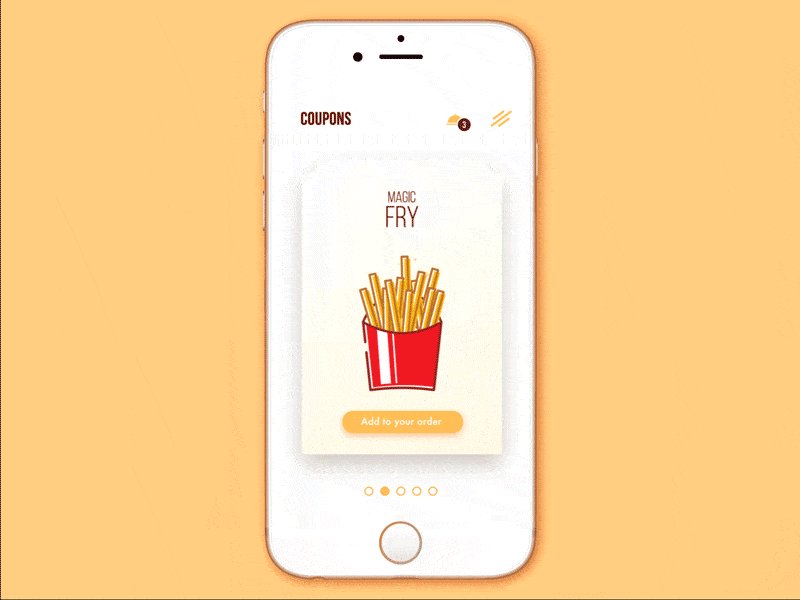
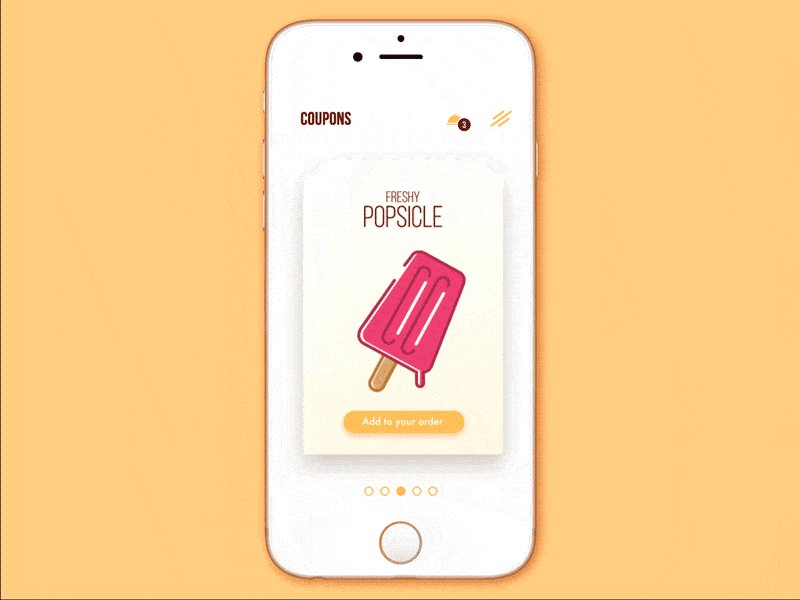
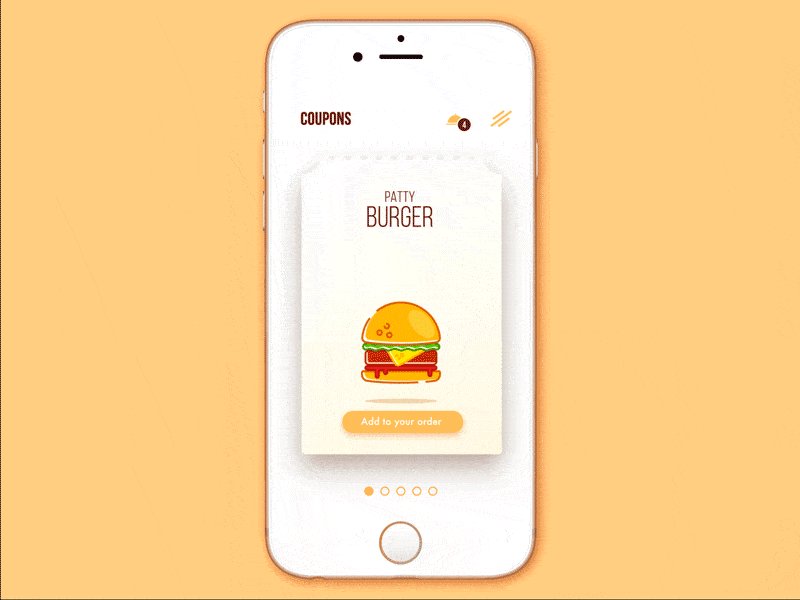
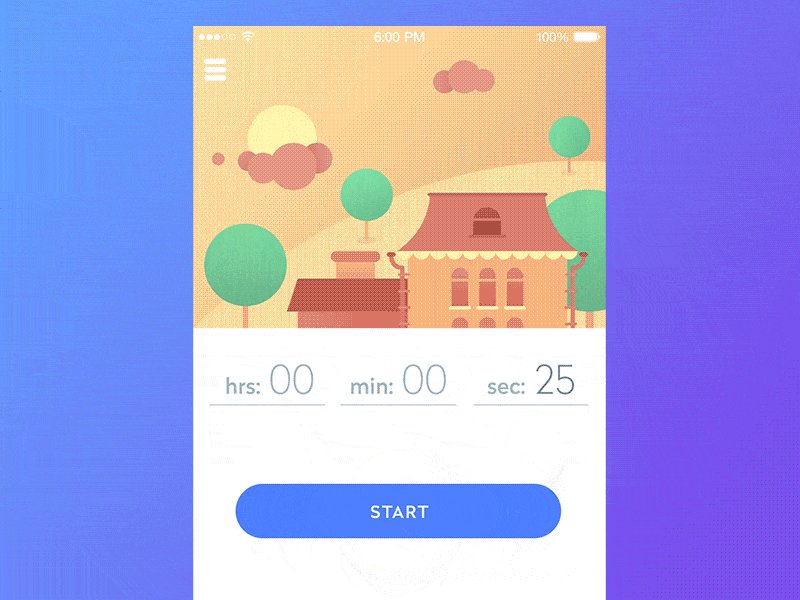
Appli Café Coupon

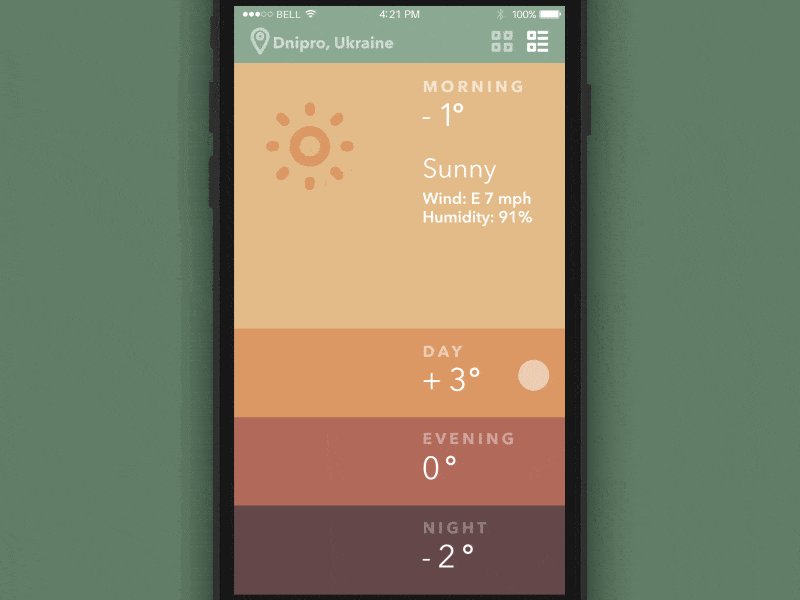
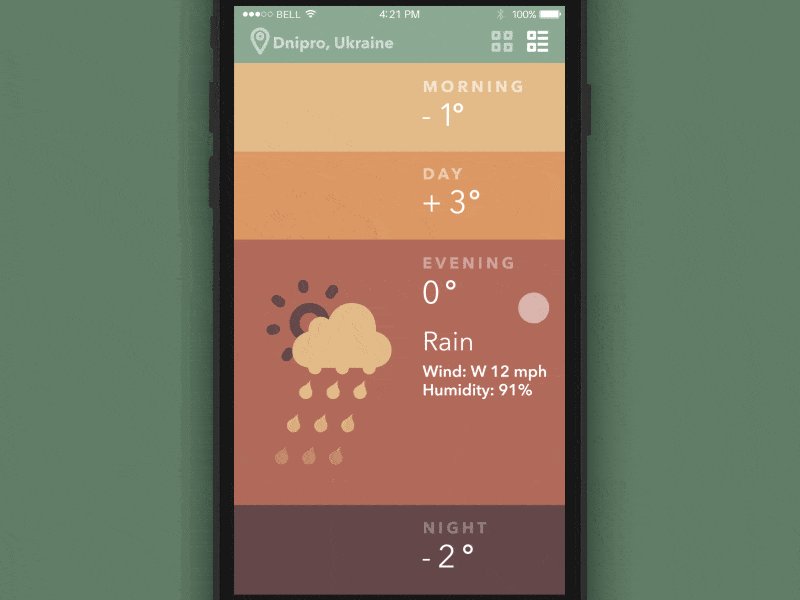
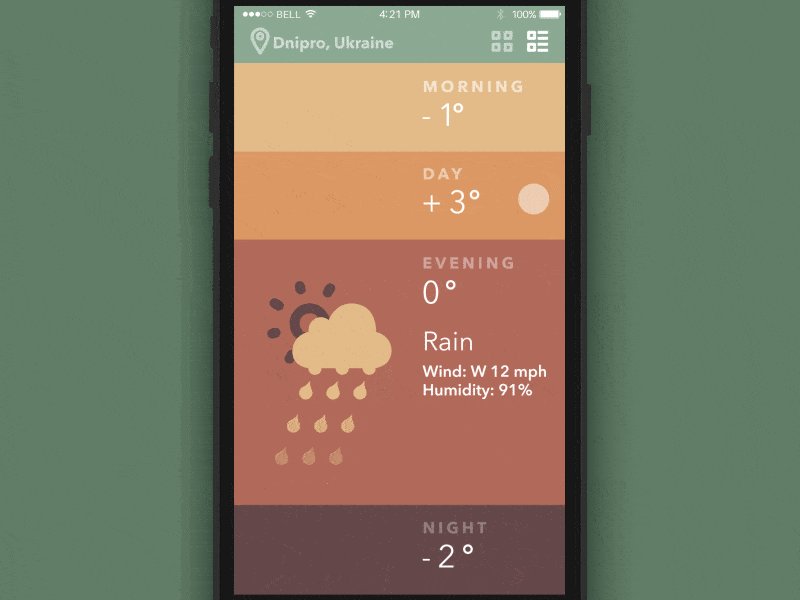
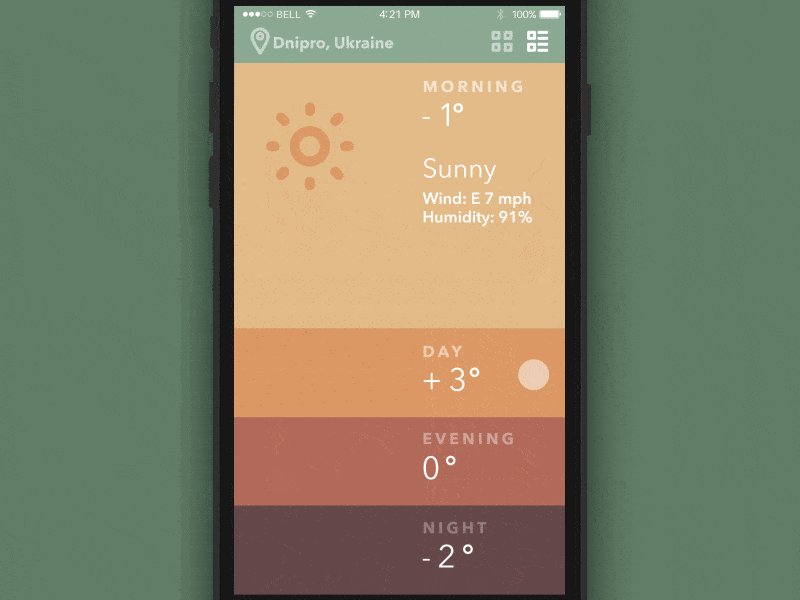
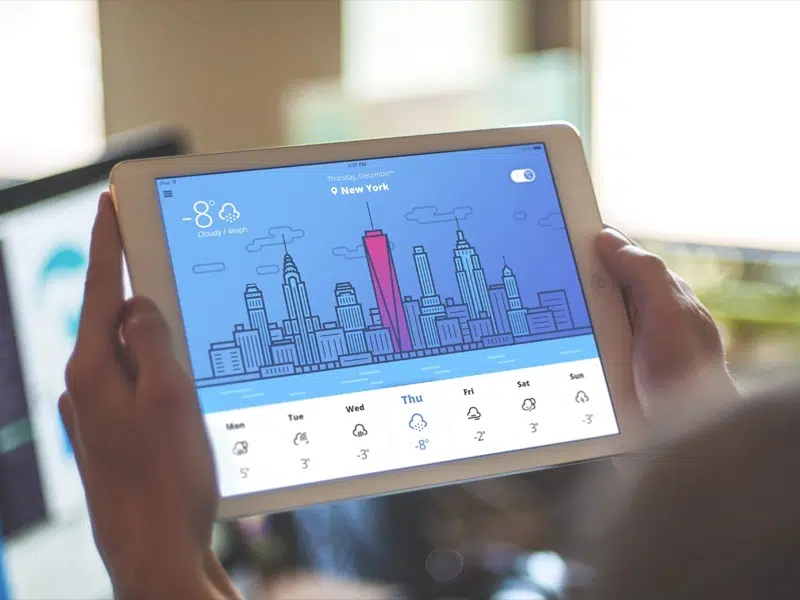
Appli Météo

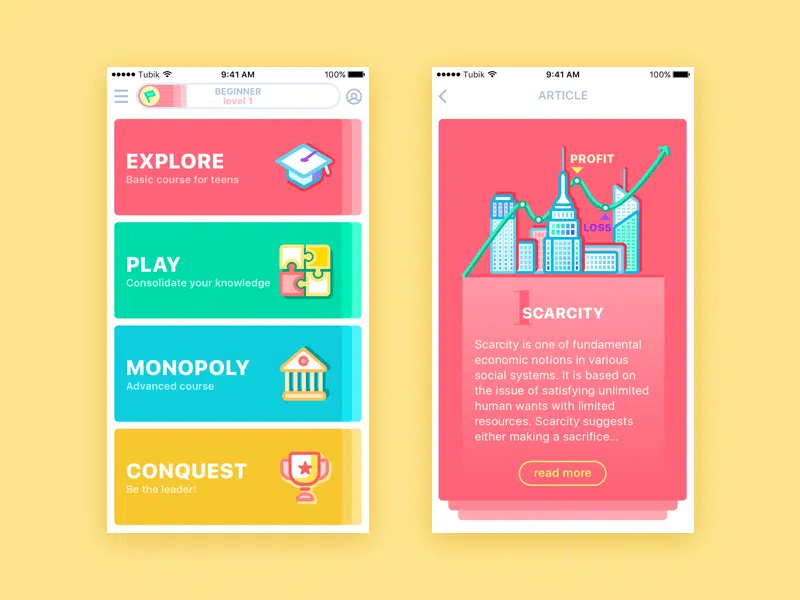
Application Moneywise

Illustration pour SwiftyBeaver

Application Timeline
Illustrations
Ce genre de fournissent un support supplémentaire pour les produits numériques et sont généralement plus sophistiqués en termes de détalisation et de satisfaction des besoins esthétiques des utilisateurs, tout en établissant instantanément le lien avec un thème particulier.

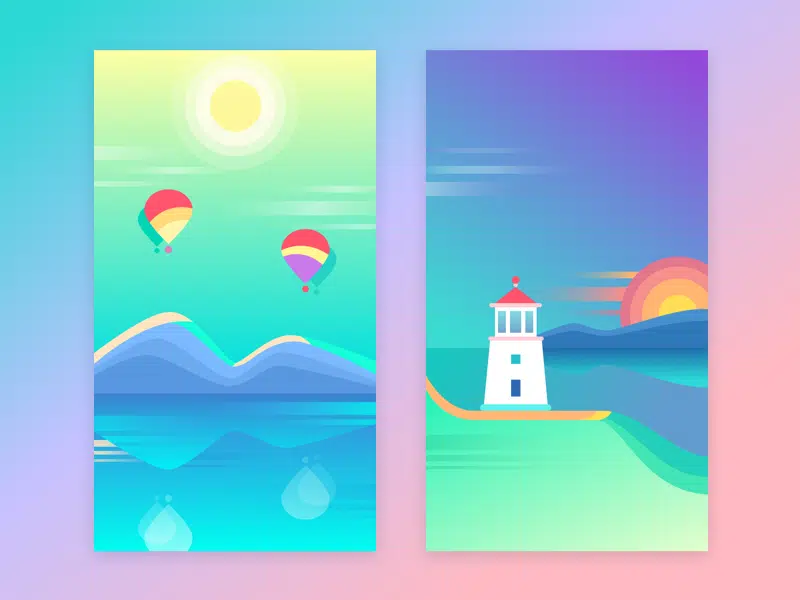
Fonds d’écran colorés gratuits

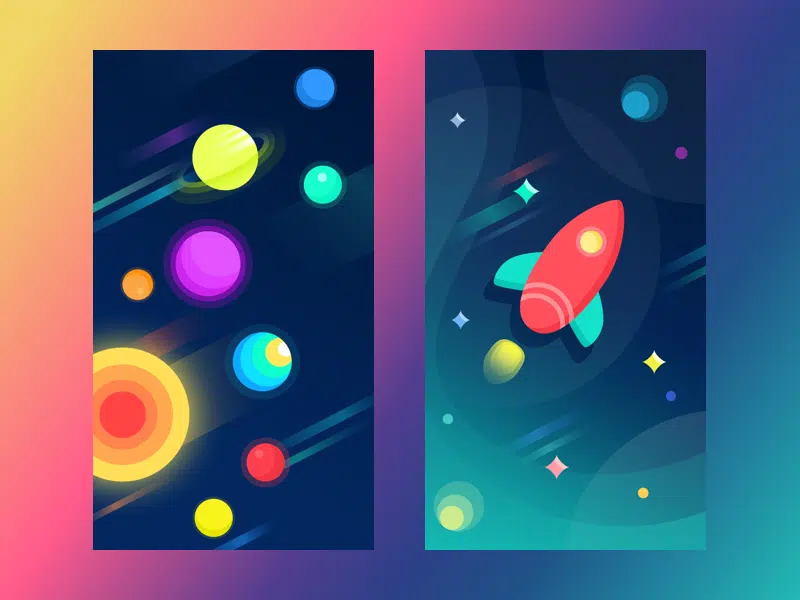
Fonds d’écran Espace Libre

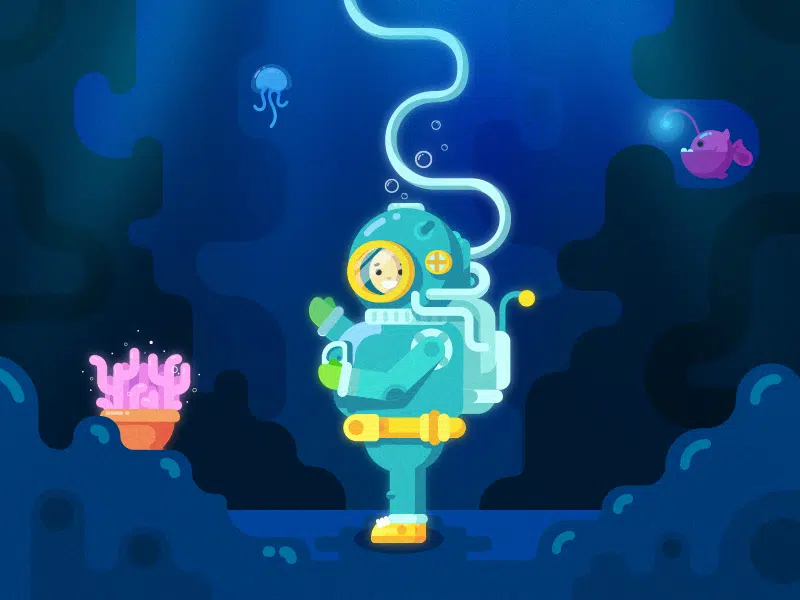
Explorateur sous-marin

Château hanté d’Halloween

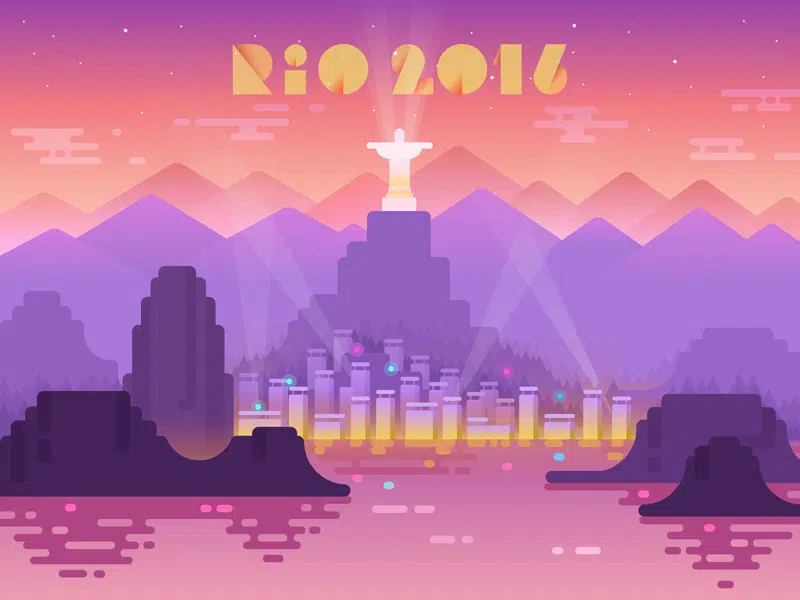
Jeux olympiques de Rio

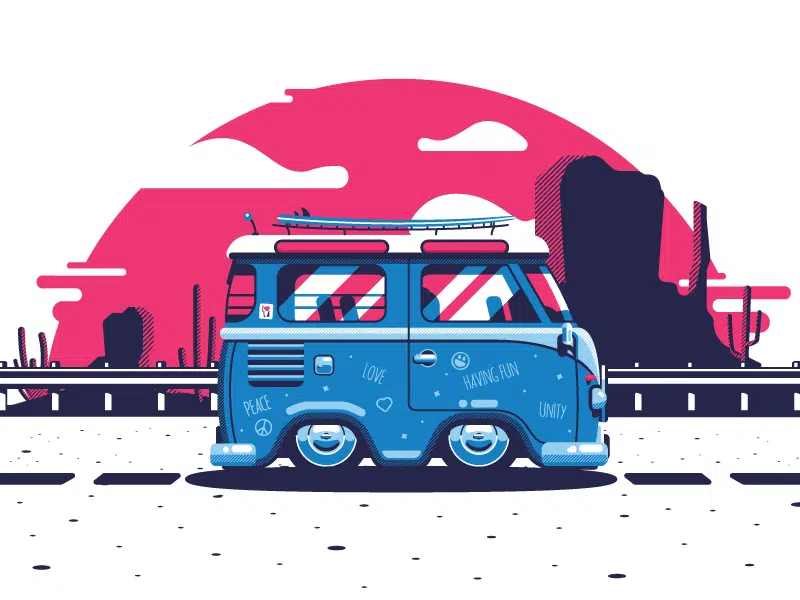
Californication Bus
Imprimer l’illustration
La variété des fins pour le design plat moderne et sa popularité croissante dans les produits numériques d’usage quotidien ont également influencé d’autres domaines du design, en particulier le design pour les produits imprimés comme les affiches et les couvertures de livres, à partir de laquelle, en fait, l’approche prend ses racines.

Couverture du livre Contes de l’ère du jazz

Poster Pikachu

Le magazine Muscles

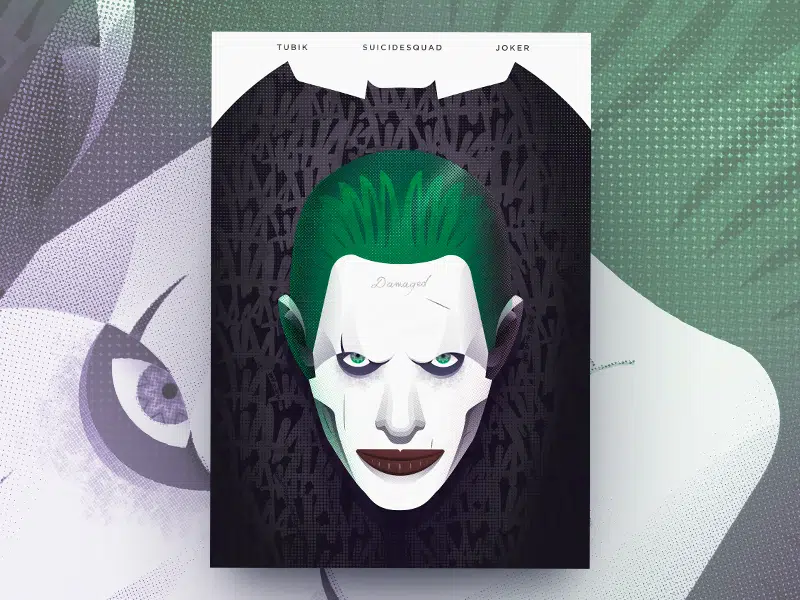
Escouade de suicide Affiche

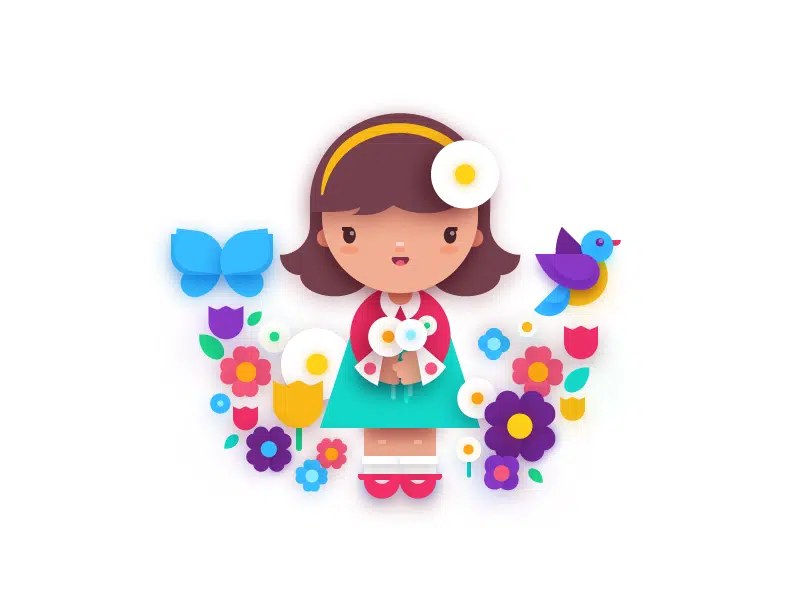
Carte de vœux Spring Girl
Conception de l’image de marque
De nos jours, la sphère du design de marque applique également avec succès les principes du design plat, non seulement parce qu’il donne un look tendance, mais aussi en raison de sa flexibilité car de nombreux produits sont présentés sur les appareils ou obtiennent un support numérique sur le web ou via des applications et de la publicité. Le design plat dans l’image de marque est souvent représenté dans les logos et les mascottes.

Mascotte Logo pour Saily App

Lettermark Logo pour PassFold

Logo design pour André

Logo pour Design4Users

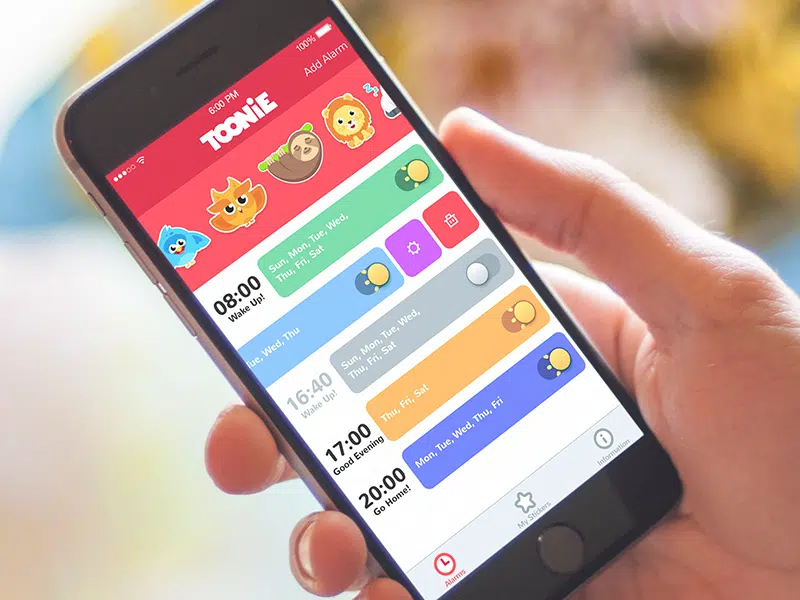
Logo lettrage et mascotte pour Toonie Alarm
Tous les faits et les avantages mentionnés ci-dessus sur la question de la conception plate, certainement, ne signifie pas que ce style a surmonté d’autres approches de conception. Tout style et direction de conception a ses propres avantages et pièges. Pourtant, le design plat a ouvert de nouvelles perspectives, en particulier dans le domaine de des solutions de conception centrées sur l’utilisateur qui présentent un équilibre harmonieux entre beauté et fonctionnalité.
Lecture recommandée
Voici quelques articles pratiques et études de cas pour continuer à plonger dans le thème du design et du graphisme pour l’expérience utilisateur.
Art fonctionnel : 10 grandes raisons d’appliquer des illustrations dans la conception de l’interface utilisateur
Comment créer des illustrations plates originales : Conseils du concepteur
Conception Web : 5 types d’images de base pour le contenu Web
Processus de conception : Comment créer des illustrations pour un blog informatique ou une page de destination
Véritable Racing. Conception graphique pour le jeu mobile
Illustration olympique d’hiver. Processus étape par étape
De nombreux visages de la conception graphique : Que font les graphistes ?
Étude de cas : Tubik à Paris. Processus de conception pour l’illustration narrative
Bienvenue pour voir les dessins de Tubikon Dribbble et Behance




